Instalar WordPress en un servidor WAMP
Después de ver cómo podíamos instalar y configurar de forma básica un servidor local WAMP, vamos a instalar WordPress en nuestro servidor local.
WordPress es un framework orientado a la programación y publicación de blogs. Aunque es tan versátil que nos permite crear páginas web de casi cualquier tipo. Con un gestor de contenidos muy intuitivo, es uno de los CMS (Sistema de gestión de contenidos) más conocidos.
Preparando el servidor local
Lo primero que tenemos que hacer, es descargarnos la última versión. En este caso, la versión en español, de la web oficial de WordPress. Podéis hacerlo en este enlace: http://es.wordpress.org/. Es de distribución libre, por lo que es totalmente gratuito.
Al finalizar la descarga, tendremos el archivo comprimido. Tenemos que descomprimirlo en nuestro servidor local. Por ejemplo, en c:/wamp/www/miproyecto/, donde «miproyecto» será la carpeta en la que instalaremos esta versión de WordPress. Normalmente, el archivo comprimido que hemos descargado, contiene a su vez una carpeta llamada «wordpress». Ésta, tenemos que obviarla, y directamente poner todos los archivos y carpetas que incluye dentro de nuestra carpeta «miproyecto«.
La primera parte de la instalación ya está finalizada. Ahora nos toca crear la base de datos, en la que WordPress guardará y gestionará toda la información. Hacerlo es muy sencillo, siguiendo estos pasos:
- Iniciamos el servidor Wamp (normalmente, en el menú Inicio, de Windows, tendremos la opción de Todos los programas -> Wamp server -> Start wamp server). En la barra de notificaciones nos deberá aparecer un icono de W, que primero sale en rojo, luego naranja y finalmente verde. Hasta que no esté verde, no podemos continuar.
- Abrimos un navegador, y vamos a la dirección tttp://localhost/. Se abre la pantalla de inicio de WAMP.
- Dentro de la pantalla de inicio de WAMP, tenemos varios enlaces con el nombre de phpmyadmin. Pulsamos sobre cualquiera de ellos y se nos abrirá el gestor de base de datos.
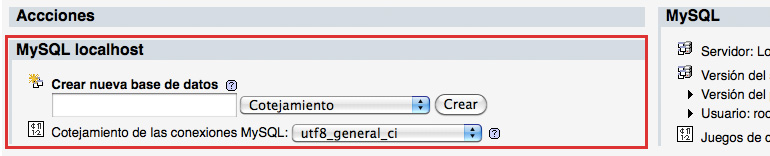
- No indagaremos mucho sobre las posibilidades que nos ofrece esta herramienta. Ahora solo nos interesa crear una base de datos. Podemos hacerlo desde este pequeño formulario:

- Ponemos el nombre que queramos, pero sin espacios, ni mayúsculas, ni caracteres especiales. Creamos la base de datos y listo.
Empezando la instalación de WordPress:
Ahora ya podemos realizar la última parte de la instalación. Abrimos la carpeta de WordPress a través del navegador. Según el ejemplo anterior, sería http://localhost/miproyecto/.
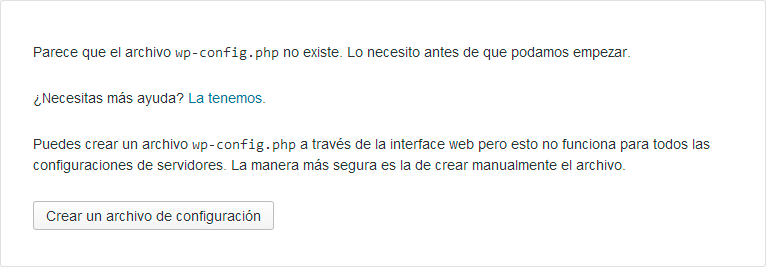
Deberá salirnos una pantalla con un mensaje de que el instalador no ha encontrado el archivo de configuración. Al final de este mensaje, habrá un botón de Crear archivo de configuración. Lo pulsamos para ir al siguiente paso.

Aparecerá una pantalla de bienvenida, con los datos que necesitaremos. Seguimos a través del enlace ¡Vamos a ello!.
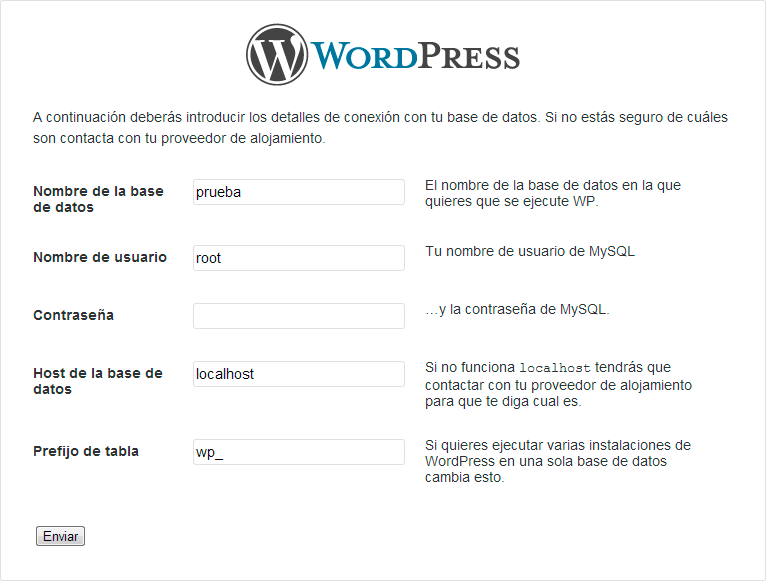
En esta siguiente pantalla, vincularemos este WordPress a las bases de datos que hemos creado. En nombre de la base de datos, introducimos exactamente el mismo nombre que hemos introducido dentro del phpmyadmin. En usuario, por defecto en wamp, es «root». Y sin contraseña. Todos los demás valores, los dejamos por defecto, y seguimos con el último paso.

Si todo ha ido bien, nos saldrá un mensaje de ¡Todo correcto!. De no ser así, tenéis que comprobar que los datos de acceso a las bases de datos son correctos. Recordad que este es un ejemplo sobre Wamp de PC. En Mac u otras plataformas, puede variar. Si ha ido bien, le damos al enlace Iniciar la instalación.
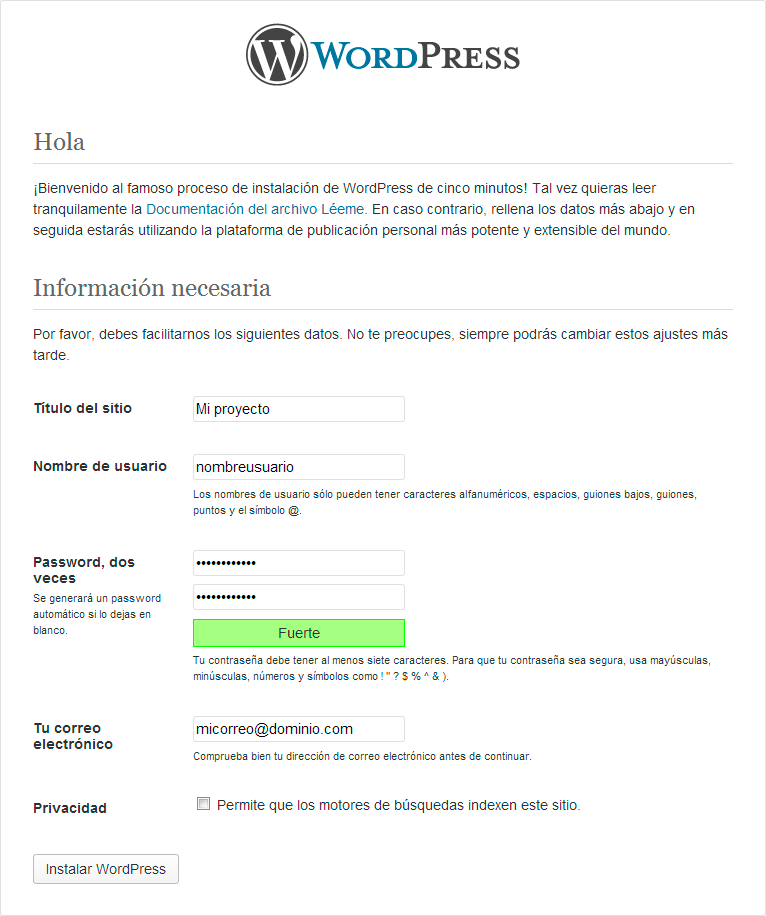
Finalmente, empezaremos la configuración de WordPress. Indicaremos el nombre que tendrá nuestra web, con un nombre de usuario y contraseña que escojamos. Importante, por un tema de seguridad, no dejar el nombre de usuario como admin, lo mejor es cambiarlo. En el correo electrónico poned el vuestro, e indicad que NO se avise a los motores de búsqueda sobre esta web. No tiene sentido, ya que Google no puede rastrear un localhost.

Listo! Ya tenemos nuestro WordPress instalado correctamente. Podemos ver cómo queda la página desde http://localhost/miproyecto/ o modificar los contenidos desde la carpeta de administración http://localhost/miproyecto/wp-admin/, con el usuario y contraseña que habéis especificado en el tercer paso.
Nota: Si al iniciar el WAMP no os pasa del icono naranja, es porque tiene un conflicto con algún programa ejecutado. En mi caso, se trataba de Skype. Simplemente lo cerramos, y volvemos a iniciar el wamp, para conectarnos correctamente. Una vez tenemos el servidor correctamente iniciado, podemos volver a abrir el Skype o cualquier otro programa que causara el error.










