«Copiar un diseño se puede considerar plagio. Pero copiar a muchos es inspiración». Así empezaba la clase un profesor que tuve cuando empecé a estudiar diseño gráfico. Lo que quería decir no era que tuviéramos que copiar todos los diseños buenos que veamos, sino que es necesario conocer todo lo que nos rodea y lo […]
Read moreLos frameworks de maquetación son cada vez más conocimos y usados. Pero siempre aparecen nuevas tendencias en diseño que provocan que tengamos que cambiar nuestro framework por otro más moderno. Vamos a comparar un clásico como Bootstrap, creado por Twitter, y Material design, creado por Google. Adelante con este Bootstrap VS Material design. Las características […]
Read moreLas plantillas en WordPress son una de sus principales funcionalidades. Nos permiten cambiar el diseño de nuestra página Web. En WordPress, podemos tener plantillas tanto gratuitas como de pago. Vamos a ver cómo podemos acceder a las plantillas gratuitas de WordPress: Plantillas públicas de WordPress Primero tendremos que acceder al menú Apariencia -> Temas. Desde aquí […]
Read moreLas animaciones en CSS3 nos suponen un nuevo aspecto a tener en cuenta a la hora de crear nuestro diseño Web. Una animación es un elemento sujeto a una transformación, durante un tiempo especificado. Las transformaciones ya las vimos, y las podemos aplicar a un objeto para que se mueve todo el tiempo. A parte […]
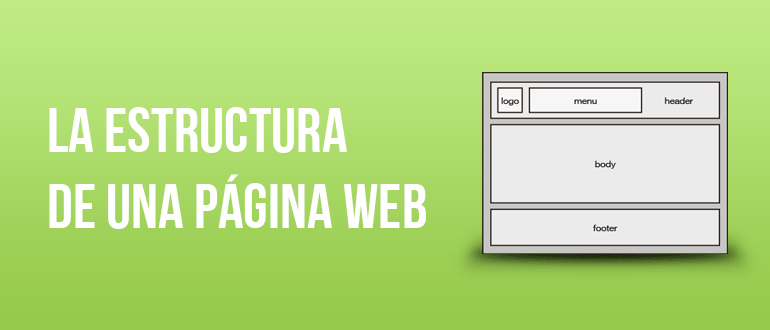
Read moreLos elementos de la Web se componen de textos, imágenes, vídeos… Y se colocan dentro de la página de la forma que facilite mejor su entendimiento y uso. La colocación de estos elementos sobre la página se llama estructura. La forma en que se colocan los elementos se define como la estructura de la página. […]
Read more