Las animaciones en CSS3 nos suponen un nuevo aspecto a tener en cuenta a la hora de crear nuestro diseño Web. Una animación es un elemento sujeto a una transformación, durante un tiempo especificado. Las transformaciones ya las vimos, y las podemos aplicar a un objeto para que se mueve todo el tiempo. A parte […]
Read moreLas transiciones representan la animación de un atributo CSS de unos valores iniciales hasta otros finales, sin el uso de flash o javasript. Las transiciones se ejecutan al llamar un evento. Por ejemplo, al pasar con el ratón por encima del objeto. Recalcar que se activa al pasar con el ratón por encima. Esto significa […]
Read moreLas transformaciones de objetos han sido una de las mejoras más destacadas del estándar CSS3. Aun vemos pocos ejemplos de su uso, pero es cuestión de tiempo que los programadores y diseñadores los tengan en cuenta. De por sí, las transformaciones son poco útiles. Su potencial se muestra al combinarlo con efectos y animaciones. Pero, […]
Read moreEn WordPress tenemos varios elementos principales, desde los cuales poder crear contenidos. Los tipos básicos que incluye por defecto son: Las páginas: su objetivo es crear los diferentes apartados de la web que serán estáticos. Por ejemplo, quiénes somos, contactar, servicios… Las entradas: orientado a la redacción de contenidos dinámicos, como noticias, artículos de un […]
Read moreLos efectos son los que más detalle dan a los elementos del diseño web. Por ejemplo las sombras, iluminaciones, degradados, texturas… todos ellos forman lo que llamamos opciones de fusión. Para poder crear estos efectos, lo primero de todo es seleccionar la capa a la que queremos añadir los efectos. Ahora podemos accedes a las […]
Read moreLos límites para definir estructuras de una página web están en los siguientes conceptos: La accesibilidad web se refiere a la capacidad de acceso a la Web y a sus contenidos por todas las personas independientemente de la discapacidad (física, intelectual o técnica) que presenten o de las que se deriven del contexto de uso […]
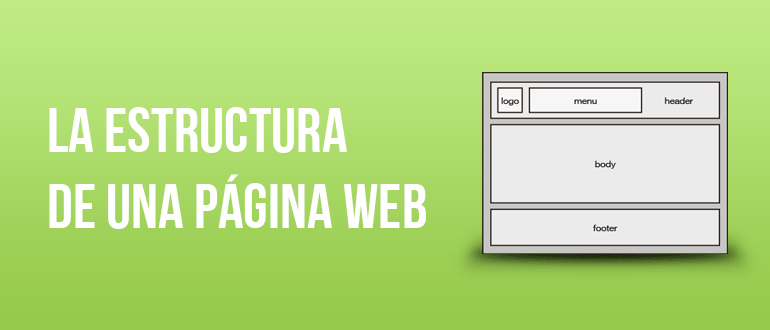
Read moreLos elementos de la Web se componen de textos, imágenes, vídeos… Y se colocan dentro de la página de la forma que facilite mejor su entendimiento y uso. La colocación de estos elementos sobre la página se llama estructura. La forma en que se colocan los elementos se define como la estructura de la página. […]
Read moreAntes de empezar un proyecto web, necesitaremos una serie de elementos indispensables, que nos facilitará el cliente. Es importante obtener esta información lo antes posible, ya que podría demorar el proyecto de no tenerlo en su momento. Estos requisitos son los siguientes: El hosting: Es el servidor donde alojaremos nuestra página web. Se puede contratar en […]
Read moreCuántas veces habré oído la frase de que no hay que reinventarse a cada paso? No hace muchos años, cada vez que empezaba un nuevo proyecto, creaba mis carpetas de CSS, JS, IMG y un index.php desde el que empezaba desde cero todo el proyecto. Por eso os he querido preparar este artículo con las 8 […]
Read moreOtra de las grandes ventajas del CSS3 para dispositivos móviles ha sido la posibilidad de modificar los estilos dependiendo de la resolución que estén usando. Y podemos hacerlo gracias a la funcionalidad Media Query. Los Media Query consisten en instrucciones CSS3, que contienen una o más expresiones, orientadas a un dispositivo que cumple unas ciertas normas. […]
Read more