Cuántas veces habré oído la frase de que no hay que reinventarse a cada paso? No hace muchos años, cada vez que empezaba un nuevo proyecto, creaba mis carpetas de CSS, JS, IMG y un index.php desde el que empezaba desde cero todo el proyecto. Por eso os he querido preparar este artículo con las 8 herramientas para maquetar webs de forma sencilla.
A día de hoy, empezar así un proyecto supone perder tiempo, un resultado con posibles errores y un gran dolor de cabeza. Es por eso que hay un gran número de herramientas que nos permiten empezar un proyecto con una base hecha. Son los llamados FrameWorks de maquetación.
Para el que no sepa lo que es un FrameWork, es un sistema preprogramado desde el que podemos empezar un proyecto, siguiendo unas reglas o instrucciones predefinidas. Los FrameWorks de maquetación son herramientas para maquetar webs de forma sencilla y rápida. Es muy útil, sobretodo, para crear estructuras de columnas. Además tienen compatibilidad con diseño responsive, por lo que nos permiten crear una web autoajustable para smartphones y tablets.
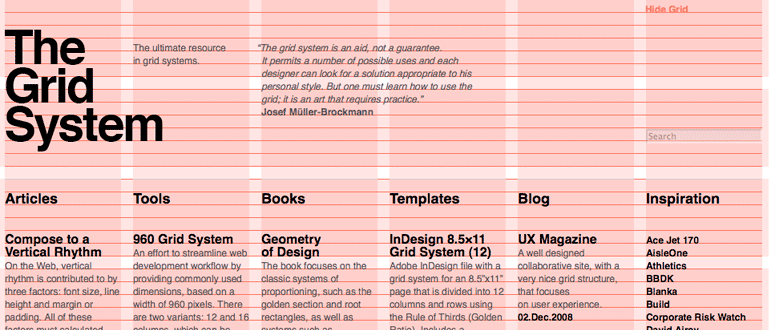
La mayoría se basan en un sistema de doce columnas que se conoce como Grid. Establece un estándar de 960 píxeles de ancho en el que podemos ver la Web centrada en pantallas de más de 1024 píxeles de ancho. Recomiendo visitar la Web de 960.gs y descargar las plantillas, sobre todo para diseño Web, si no estáis acostumbrados a la maquetación por columnas en Web.
8 herramientas para maquetar webs
Bootstrap: Este es el FrameWork que siempre uso. Desarrollado por los creadores de Twitter. Viene con una biblioteca de funcionalidades maquetadas muy amplia. También con muchas funcionalidades Javascript como sliders, menús desplegables, alerts… Para mi es una de las más completas que he usado. En la versión anterior, la 2.3, debo admitir que estaba orientado más para aplicaciones Web que no para páginas. Pero en su versión 3.0 el cambio ha sido muy positivo hacia las nuevas tendencias de diseño gráfico. No os perdáis la comparación entre Bootstrap con Material Design!
Foundation: Bastante similar a Bootstrap. Está más orientado a páginas web. Tiene un diseño muy actual y gran número de funcionalidades. Si tus conocimientos de programación son más limitados, esta opción es más sencilla que Bootstrap, por lo que te puede ser más fácil de interpretar. Es un proyecto muy vivo, se actualiza constantemente.
Ink: FrameWork muy completo, con diseño muy moderno y actual. Incluye un gran número de funcionalidades, tanto CSS3 como Javascript. Compatible con tipografías WebFont y con muchas novedades integradas de HTML5.
KickStart: Librería muy completa, pero con las opciones mínimas, tanto para CSS como de JS. Contiene los elementos más importantes, pero sin llegar a ser tan completo como los FrameWorks anteriores.
Ivory: Sistema muy minimalista. Se centra en los CSS básicos para maquetar columnas. No tiene funcionalidades Javascript, por lo que reduce todavía más su peso.
Tuktuk: Con diseño moderno, destaca por su optimización (la librería solo pesa 9kb). Da más importancia a los CSS que a las funcionalidades Javascript. Este FrameWork se nos puede quedar pequeño si queremos incluir muchos plugins de Javascript, ya que prácticamente no incluye ninguno.
Skeleton: Uno de los FrameWorks más sencillos y minimalistas. Lleva las opciones justas y necesarias para maquetar columnas. Una de sus ventajas es que pesa poco dentro del proyecto. En los ejemplos que hemos visto antes, al tener mayor número de funcionalidades, el peso de sus archivos es mayor. Por lo que Skeleton sería una buena opción si queremos optimizar mucho el tiempo de descarga de la Web.
Neat: Para programadores avanzados. Usa directamente el lenguaje SASS y Bourbon para CSS. Implica una gran optimización de los estilos CSS y permite programar a un nivel superior. Pero el código es más complejo y requiere conocimientos extensos en el sublenguaje SASS de CSS. Algunos de los otros frameWorks que hemos visto, como Bootstrap o Foundation también se basan en SASS, pero de forma transparente para el usuario.
Conclusión:
Antes de empezar un nuevo proyecto, perded un poco de tiempo analizando estos FrameWorks. Una vez los entendáis, veréis que la velocidad a la que montáis páginas será mucho más rápida. Tened en cuenta que todos ellos nos dan una base de estilos, pero que nosotros podremos personalizarlos tanto como queramos, pudiendo cambiar las tipografías, colores… al final todo se basa en CSS que podemos cambiar. Espero que estas 8 herramientas para maquetar webs os hayan sido de utilidad para empezar con los FrameWork de maquetación.
Actualización:
Desde que creé este artículo con las 8 herramientas para maquetar webs ya has salido algunas nuevas con muchas novedades. No os perdáis el artículo de Bootstrap VS Material Design.