Crea tu propia App con Gear Watch Designer
Desde hace unos años los Smart Watches, también conocidos como relojes inteligentes, se han puesto muy de moda. Sobre todo desde que Samsung, Motorola y Apple se pusieron las pilas y sacaron sus mejores modelos al mercado. A mi parecer es una tecnología incompleta por varios motivos: necesita de un móvil cerca para transmitir datos y crear Apps está al alcance de pocos desarrolladores. Esta última desventaja está llegando a su fin gracias a la aplicación Gear Watch Designer. Es un programa que permite a usuarios que no sean programadores crear sus propios relojes.
Desafortunadamente solo sirve para el Samsung Gear S2 y Gear Fit 2. Pero mejor empezar con estos que nada! Porque hasta ahora la única opción era bajarnos un paquete de software de desarrollo específico para cada reloj o fabricante. Hoy veremos como podemos crear una App sin necesidad de programación.
Primeros pasos: el diseño
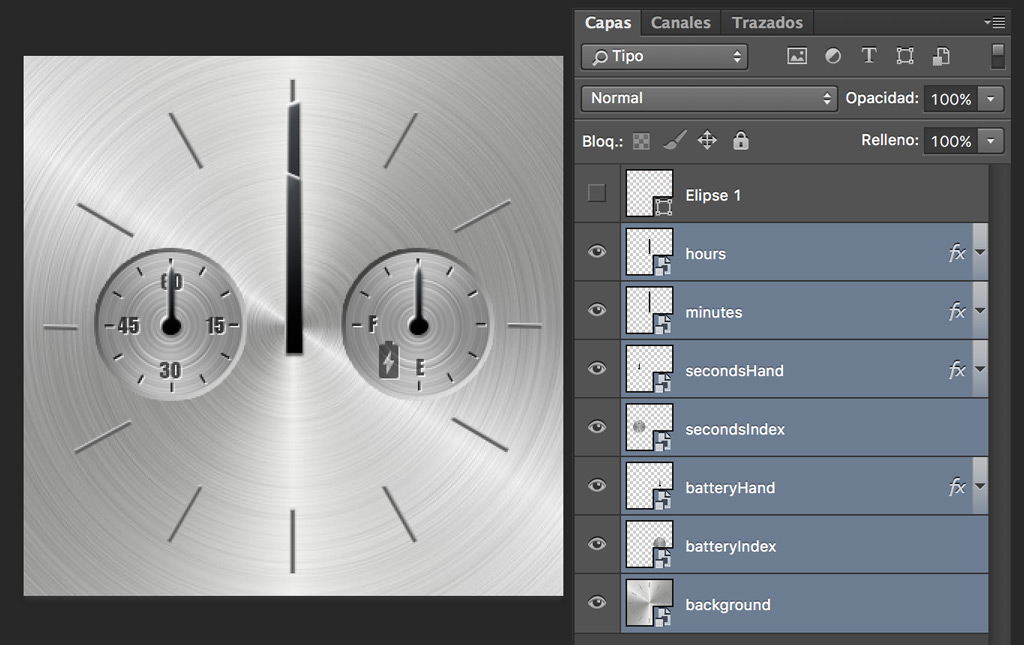
Antes de empezar a crear la App necesitaremos un diseño original y diferente. Podéis crearlo con cualquier aplicación de diseño, como Photoshop o GIMP. En el ejemplo he creado un diseño de un reloj principal que marca las horas y los minutos. Además, he añadido dos nuevas esferas, una con los segundos y la otra con el porcentaje de la batería. El tamaño del diseño será de 360×360 píxeles.
Para guardar el diseño, es muy importante el orden de las capas. Si necesitáis varias capas para dar un efecto especial, al final tendríais que agruparlo como un objeto vectorial inteligente. De esta forma nos quedarán los siguientes tipos de capas:
- Background: el fondo que tendrá el reloj. Puede ser solo el color, sin tener en cuenta los indicadores.
- Index: así es como la Gear Watch Designer llama a los indicadores de las horas.
- Hands: son las agujas del reloj.
Una vez tengamos todas las capas listas, deberías guardarlas por separado con formato PNG. Así no perderán nada de calidad y mantendrán la transparencia.

Descargando Gear Watch Designer
Esta aplicación puede descargarse gratuitamente en este enlace. Está disponible tanto para Mac como para Windows. También necesitaréis descargar el JDK de Java. Una aplicación que contiene librerías que necesitará el programa. Sin la instalación de Java, no se os abrirá el programa. Y si ya lo tenéis instalado, os recomiendo actualizarlo, ya que necesitaréis la versión 8.
Una vez descargados, primero instalaremos Java y después Gear Watch Designer. Después de la instalación, si abrimos la aplicación, nos pedirá realizar un registro. Es necesario para darnos de alta en la plataforma de desarrollo de Apps de Samsung. Este registro es totalmente gratuito y nos permitirá subir los relojes que diseñemos. Una vez completado el registro, se nos abrirá la pantalla del editor y podremos empezar a diseñar nuestro smart watch.
Empezando a maquetar nuestra App
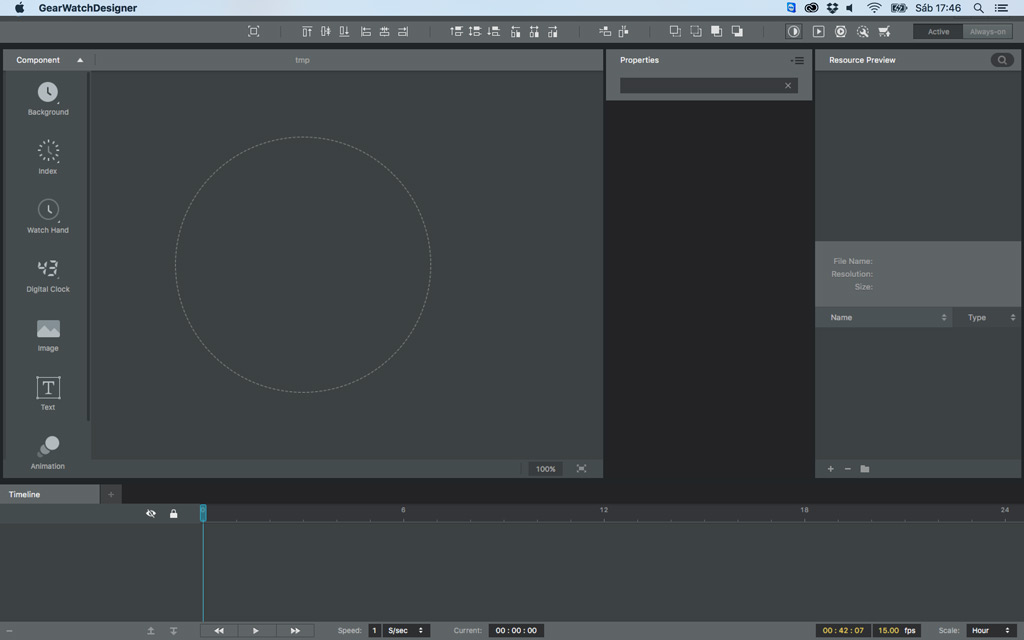
Este programa es extremadamente sencillo de usar. Tiene pocas opciones y muy limitadas, por lo que es difícil que nos perdamos. Al entrar en el programa nos encontraremos la ventana de la imagen que tenéis a continuación. Lo que más nos interesa para empezar es la barra de herramientas de la izquierda, para cargar imágenes y manecillas del reloj, y el panel de la derecha, con más información.

Empezaremos añadiendo el fondo de pantalla, pulsando en el icono Background de la barra de herramientas de la izquierda, y a continuación el botón de Import Image. Seleccionamos la imagen del fondo que hemos exportado y veremos como se actualiza.
Si hemos separado los indicadores de los minutos/horas, podemos importarlo desde el botón Index-> Import Image. Cada vez que importamos una imagen, esta se desplaza 5 píxeles hacia la derecha y hacia abajo. Así que tendremos que arrastrarlo hacia su posición correcta.
![]() Para añadir las agujas de las horas y los minutos, pulsaríamos en Index -> Import Image. Una vez añadida la imagen, tendremos que arrastrarla hasta su posición correcta. Por defecto, las agujas giran desde el centro de la imagen. Pero eso no es lo que queremos, sino que gire desde el centro del propio reloj. En el panel de información de la derecha veremos el panel de Rotation Properties. Aquí podremos decirle que el pivote tiene que estar en el centro de la esfera. Concretamente en la posición 180,180. Una vez colocada la aguja en su sitio con su pivote donde toca, podemos hacer una previsualización para ver como queda. Para ello pulsaremos sobre el botón Run del menú superior a la derecha.
Para añadir las agujas de las horas y los minutos, pulsaríamos en Index -> Import Image. Una vez añadida la imagen, tendremos que arrastrarla hasta su posición correcta. Por defecto, las agujas giran desde el centro de la imagen. Pero eso no es lo que queremos, sino que gire desde el centro del propio reloj. En el panel de información de la derecha veremos el panel de Rotation Properties. Aquí podremos decirle que el pivote tiene que estar en el centro de la esfera. Concretamente en la posición 180,180. Una vez colocada la aguja en su sitio con su pivote donde toca, podemos hacer una previsualización para ver como queda. Para ello pulsaremos sobre el botón Run del menú superior a la derecha.
Veremos que debajo del reloj aparecen una serie de deslizadores (sliders) para comprobar que la hora indicada es la correcta.
Podemos hacer lo mismo con el resto de las agujas. Para cambiar el tipo de movimiento de horas, minutos o segundos, veremos la opción Sync With, en la que podremos seleccionar la opción que nos interesa para esa aguja. Hay muchos tipos de aguja: horas, minutos, segundos, estado de la batería, fases de la luna, porcentaje de pasos dados… Tendréis que ir jugando con todas estas opciones para descubrir todas sus posibilidades.
Adicionalmente, se pueden hacer relojes de tipo digital, desde el menú Digital Clock. Esta opción también es muy interesante. Aunque tiene limitadas sus tipografías. Pero está bien pensado, porque podemos subir la nuestra propia a partir de imágenes de cada símbolo. Y no hace falta subir mil opciones, solo las que la propia aplicación requiera.
Publicar una App en Samsung App Store
![]() Una vez hemos terminado de montar todo nuestro reloj y hemos comprobado que funciona desde el emulador (botón Run arriba a la derecha), es hora de subirlo a la Store de Samsung Galaxy Apps. Primero de todo tenemos que empaquetar todo el contenido. La aplicación ya se encarga de hacerlo de forma automática desde la opción Build. La primera vez que abramos esta pantalla nos pedirá un certificado de publicación. Este certificado lo podemos obtener gratis siguiendo el formulario que nos aparecerá. Una vez terminado, tendremos la ventana de Build Project. En ella especificaremos la ruta donde guardaremos el archivo encapsulado, la versión que tendrá, la contraseña que hemos especificado anteriormente y al final el botón de Build que pulsaremos para generarlo.
Una vez hemos terminado de montar todo nuestro reloj y hemos comprobado que funciona desde el emulador (botón Run arriba a la derecha), es hora de subirlo a la Store de Samsung Galaxy Apps. Primero de todo tenemos que empaquetar todo el contenido. La aplicación ya se encarga de hacerlo de forma automática desde la opción Build. La primera vez que abramos esta pantalla nos pedirá un certificado de publicación. Este certificado lo podemos obtener gratis siguiendo el formulario que nos aparecerá. Una vez terminado, tendremos la ventana de Build Project. En ella especificaremos la ruta donde guardaremos el archivo encapsulado, la versión que tendrá, la contraseña que hemos especificado anteriormente y al final el botón de Build que pulsaremos para generarlo.
![]() Finalmente, vamos a la opción de Upload to Market. Se nos abrirá la Web de Samsung en la que podremos subir el archivo empaquetado, que tiene formato .tpk. Podremos iniciar sesión con el usuario y contraseña que nos hemos creado al principio. Y veremos el formulario para subir nuestra App. Este ya será el último paso para tenerla disponible. Podréis ver todos los pasos en este vídeo tutorial. Una vez completado el proceso, la App entrará en la fase de revisión, en la que puede pasar unos 5 ó 6 días. Si todo ha ido bien ya tendréis vuestra App publicada y cualquier usuario de un Gear S2 podrá descargarse! Como habréis visto, crear una App con Gear Watch Designer está al alcance de cualquiera con unos mínimos conocimientos en diseño gráfico.
Finalmente, vamos a la opción de Upload to Market. Se nos abrirá la Web de Samsung en la que podremos subir el archivo empaquetado, que tiene formato .tpk. Podremos iniciar sesión con el usuario y contraseña que nos hemos creado al principio. Y veremos el formulario para subir nuestra App. Este ya será el último paso para tenerla disponible. Podréis ver todos los pasos en este vídeo tutorial. Una vez completado el proceso, la App entrará en la fase de revisión, en la que puede pasar unos 5 ó 6 días. Si todo ha ido bien ya tendréis vuestra App publicada y cualquier usuario de un Gear S2 podrá descargarse! Como habréis visto, crear una App con Gear Watch Designer está al alcance de cualquiera con unos mínimos conocimientos en diseño gráfico.










