Durante casi un año, he estado desarrollando un plugin para WordPress. Todo nació de una necesidad: poder crear un mapa de Google Maps, con más de un marcador a la vez. Cuando ya conoces un poco el API de Google Maps, no es complicado crearte una instancia de mapa y poder agregar múltiples marcadores. El reto era hacerlo de una forma sencilla y transparente para el usuario, sin necesidad de que vea código. Por todo esto, creé el plugin Gmap Point List. No digo que no existan más plugins de este estilo. Pero al no encontrar uno, preferí indagar y hacer mi propio plugin. He tardado casi un año porque lo he ido haciendo a tiempos libres, pero la verdad es que el código final es bastante sencillo y se podría desarrollar en pocos días. Pero ahora ya tengo una versión estable y creo que útil para más gente. Por eso, he querido publicarlo en la Web de WordPress.org, junto a los demás plugins gratuitos de la comunidad. El proceso de publicación me ha parecido curioso. Y por eso he querido escribir esta entrada, describiendo los pasos. Por si alguna vez alguien tiene curiosidad para saber cómo hacerlo, y que lo encuentre fácil. Estos son los pasos a seguir:
Registro en WordPress.org
El primer paso es el más sencillo. Darse de alta en WordPress.org no tiene ningún coste, y te permite formar parte de la comunidad WordPress. Realmente este registro es para darnos acceso a los foros de WordPress.org, pudiendo comentar sobre sus plugins, temas, etc.
Mandar nuestro plugin para una revisión
Una vez tenemos creado nuestro plugin, podemos proceder a rellenar el fomulario de envío del plugin. En este formulario, nos piden el nombre y su descripción (en inglés), y adjuntar un zip con nuestros archivos. Es importante destacar que nos piden un archivo de readme.txt, incluido en el ZIP. En este archivo, tendremos que indicar todos los aspectos esenciales, desde quiénes han colaborado en el proyecto, la licencia que tiene y cómo funciona. Es imprescindible una licencia GPL v2 o superior, para poder compartirlo con la comunidad. Esta licencia significa que cualquiera puede descargarse nuestro código, modificarlo y reutilizarlo, con los fines que quiera, pero siempre mencionándonos a nosotros, sus creadores originales.
No conozco un manual con todos los puntos a tratar sobre el readme.txt, por lo que os recomiendo hacer lo mismo que yo he hecho, que es basarme en el documento de otro plugin. En mi caso, he utilizado el del plugin Formulario de Contacto 7, que es muy completo.
Una vez enviado, toca esperar. Desde WordPress.org ya te informan de que hay una cola de plugins pendientes de revisión. Si todo está OK, nos lo aprobarán y podremos proseguir. En mi caso tuve suerte, y el mismo día obtuve la validación.
Subiendo nuestro plugin a repositorio de WordPress
Un repositorio es como un FTP. En este caso, alojado en los servidores de WordPress.org. El repositorio, a parte de guardar archivos, los cataloga según su versión. Y cuando subimos una actualización, queda registrada en el sistema. Pero lo mejor es que podemos optar por bajarnos la última versión, o una versión anterior, sin que haya conflictos entre ellas.
Cuando nos acepten el plugin, nos mandarán un correo con la información de acceso a nuestro propio repositorio. La dirección sería de este tipo:
Y para acceder tendremos que usar el nombre de usuario/email y contraseña con los que nos hemos registrado en WordPress.org. Por suerte, también nos dan el acceso a un manual básico de cómo usar el repositorio de wordpress.
Yo he seguido los siguientes pasos para configurar el subversión. Lo he hecho en PC, pero los pasos en MAC son muy similares.
- Descargarnos un cliente de subversión. Yo he optado por Tortoise. Lo podéis descargar en este enlace. Es gratuito y libre de virus.
- Instalamos el programa. Una vez instalado, no hace falta que lo abráis, ya que se integra en el sistema, no se abre en una ventana.
- Una vez instalado, tenéis que crear una carpeta, donde trabajéis, para guardar los archivos del plugin. Os recomiendo una carpeta nueva, no la que ya tengáis hecha con el plugin dentro. Solo una carpeta vacía. Lo hacemos así porque lo conectaremos con el repositorio de wordpress, y nos descargará las carpetas iniciales.
- Una vez tenéis creada la carpeta sobre la que trabajaremos (vacía), podemos hacer botón derecho encima, y veremos que en el menú desplegable nos aparecen nuevas opciones, relacionadas con el Tortoise:
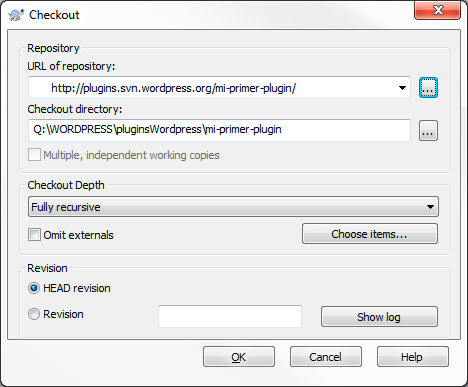
- Pulsamos en la opción SVN Checkout. Checkout es descargarnos lo que hay en el repositorio, y Checkin subir los nuevos archivos. Se nos abrirá esta ventana de configuración:

- En URL repository indicamos la dirección de nuestro plugin, que nos han especificado en el email de WordPress.org.
- Y en Checkout Directory, por defecto se nos marcará la carpeta que hemos seleccionado. Tenemos que asegurarnos que es la carpeta vacía que acabamos de crear.
- Pulsamos en el botón de OK.
- Si todo ha ido bien, nos descargará las cuatro principales carpetas de nuestro proyecto:
- tags
- assets
- trunk
- branches
- Copiamos todos los archivos de nuestro plugin, a la carpeta trunk. En esta carpeta es donde tenemos la versión final.
- Volvemos atrás, donde tenemos la carpeta principal del plugin, y botón derecho encima. Veremos que ya no nos da la opción de SVN Checkout, sino que nos da estas:
- Pulsamos en SVN Commit. El commit sube los archivos al repositorio (checkin) y update los descarga a nuestro ordenador (checkout).
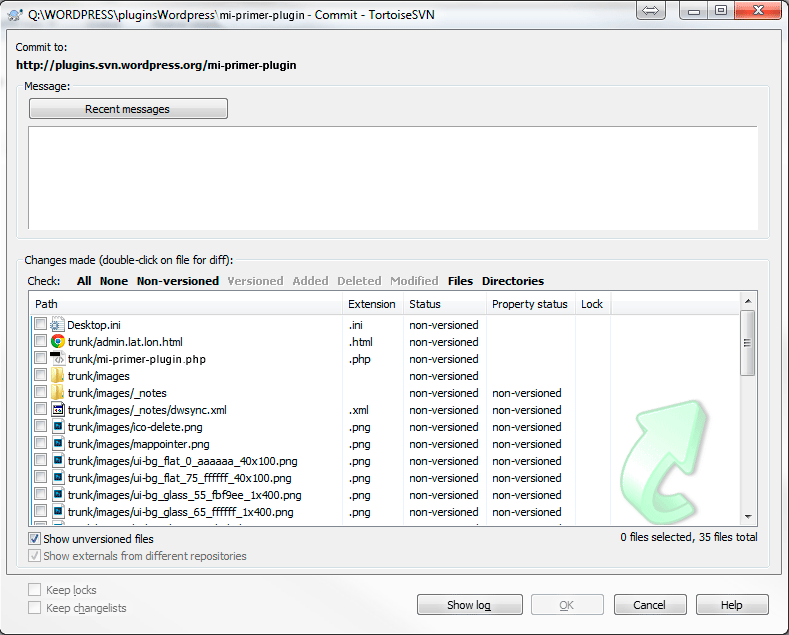
- Se nos abrirá una ventana de este estilo:

- Aquí podremos dejar un mensaje con la descripción de esta actualización. Al ser la primera vez que subimos los contenidos al repositorio de wordpress, podríamos indicarlo en el campo de Message. Es obligatorio rellenar el mensaje.
- En la parte inferior, se nos listan todos los archivos que hay dentro de la carpeta. Tanto en Status como en Property status, vemos que indica que todavía no se ha subido ninguna vez. Así que seleccionamos todos los archivos (tenemos una opción de All para marcarlos todos), y le damos a OK.
- Nos pedirá el usuario y contraseña. Recordad que son los mismos que hemos introducido al registrarnos en WordPress.org.
- Si todo va bien, veréis una pantalla en la que van subiendo todos los archivos uno por uno. Indicando al final Compelete At revision: XXXXXX, con el número de la revisión. Si os aparece algún error, os indica cómo solucionarlo.
- Si más adelante necesitáis cambiar algún archivo del plugin, no hace falta resubirlo todo. Subversion detecta qué archivos han sido modificados, y basta que seleccionéis estos para hacer el Commit.
Control de versiones
Ahora que tenemos la versión inicial del plugin en el repositorio, tenemos que indicar qué versión es. En todo software, existen las versiones. Nos indican el grado de desarrollo que tienen. Por ejemplo, nuestro primer plugin podría tener la versión 1.0. Si hago pequeños cambios, los podría indicar con un nuevo decimal, por ejemplo 1.0.1. Si el cambio es más importante, cambio el número central, 1.1.1. Y si el plugin se rehace casi por entero, lo que supone un cambio muy grande, cambiaríamos el primer valor: 2.0.
Así pues, si consideramos que nuestro plugin ya es «estable», le podemos asignar la versión 1.0. Para indicarlo, tenemos que seguir los siguientes pasos:
- Dentro de nuestra carpeta de plugin, abrimos la carpeta tags.
- Creamos una carpeta dentro, con el nombre de la versión, por ejemplo tags/1.0/.
- Copiamos todos los archivos de nuestro plugin dentro de esta carpeta. (Aunque nos parezca que está duplicado, ya que están los mismos archivos en trunk y en tags, se hace así por el control de las versiones).
- Debemos asegurarnos que el archivo readme.txt, indicamos las características de la versión. Por ello hay que escribir, al final del documento, lo siguiente:
-
== Changelog ==
= 1.0 =
* First stable version.
* Another change.
-
- Así como vayamos añadiendo versiones, las pondremos justo después de Changelog. Tenéis un ejemplo de readme.txt aquí.
- Volvemos a hacer un commit, en este caso con los contenidos nuevos de la carpeta tags.
Añadiendo screenshots
Las capturas de pantalla pueden ser muy útiles para aquellos usuarios que les guste saber cómo funciona nuestro plugin sin necesidad de descargarlo e instalarlo.
Lo único que tenéis que hacer es guardar las capturas de pantalla (recortadas a solo el espacio del plugin, no toda la pantalla con la cabecera del navegador), y guardar esa imagen, en formato PNG o JPG, según os pese menos. Esas imágenes tendremos que subirlas dentro de la carpeta de nuestro proyecto, y dentro de la carpeta assets. Por ejemplo mi-primer-plugin/assets. En esta carpeta se guardan los archivos vinculados al plugin, que son informativos para WordPress.org.
Para luego poder verlos en la página de nuestro plugin, tenemos que indicarlos en el archivo de readme.txt, justo antes del Changelog. Por ejemplo:
1. screenshot-1.png
2. screenshot-2.png
3. screenshot-3.png
4. screenshot-4.png
Tenéis un ejemplo completo aquí.
También podemos añadir la imagen principal de nuestro plugin. Es la imagen que verán los usuarios, cuando entren en nuestra ficha del plugin, en WordPress.org. La imagen debe tener un nombre y formato específicos:
- banner-772×250.png -> Formato PNG ó JPG a 772×250 píxeles
- banner-1544×500.png -> Formato PNG ó JPG a 1544×500 píxeles (para pantallas retina)
Estos archivos los subimos también a la carpeta assets, y directamente podemos hacer el commit.
Conclusiones
WordPress nos da muchas facilidades para generar nuestro código. Tanto si es para desarrollar un tema como un plugin. La verdad es que la experiencia ha sido positiva: el desarrollo sencillo y la publicación también. Es verdad que la base se puede entender perfectamente en la documentación de WordPress.org, pero espero que estas instrucciones que os he dado, mendiante Tortoise, también sean útiles.
Os dejo el enlace a mi primer plugin, el Gmap Point List.