Gmap Point List es un plugin de WordPress para introducir más de un marcador en un mismo mapa de Google Maps, de una forma sencilla.
Este es el índice del manual de uso:
- Instalación y configuración
- Creando un mapa
- Añadiendo marcadores
- Integrando el mapa en nuestra página/entrada
- Gmap Point List como widget
- Notas y consideraciones
- Capturas de pantalla
1. Instalación y configuración.
Tenemos que descargarnos el plugin desde la Web oficial de WordPress.org: http://wordpress.org/plugins/gmap-point-list/
Una vez descargado el zip, podemos entrar en nuestro panel de control de WordPress.
- Menú Apariencia -> Plugins
- Le damos a la opción de Añadir nuevo.
- Justo después del título, tenemos la opción de Subir. Vamos ahí.
- Seleccionamos el ZIP desde nuestro ordenador y lo subimos.
- Una vez subido e instalado, le damos a Activar plugin.
2. Creando un mapa
Al activar el plugin, nos aparecerá en el menú principal, el apartado Markers.
Para añadir el primer mapa, iremos a Markers -> Map List. Seleccionamos el botón de Add new map, e introducimos el nombre que queramos. Recomiendo no utilizar caracteres especiales ni acentos. Una vez introducido el nombre, pulsamos el botón Save settings.
De esta forma ya tenemos nuestro primer mapa. Pero todavía está vacío, así que no lo integraremos aún.
3. Añadiendo marcadores
Los marcadores son los punteros que vemos encima de Google Maps, indicando una dirección. Gracias a este plugin, podemos añadir varios marcadores a un mismo mapa. Siguiendo estos pasos:
- Vamos al apartado Markers -> New Marker.
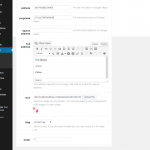
- Le ponemos un título al marcador. Y a continuación podremos rellenar todos los campos del marcador:
- Latitud y longitud: Si los sabemos perfecto, pero sino, no hace falta rellenarlos, ya que el plugin lo hará por si solo. Sigamos con los demás campos.
- Search address: Esta dirección nos sirve para buscar la dirección completa sobre el google maps que tenemos cargado al final de esta página. Os recomiendo empezar por «calle» o el tipo de vía, población y código postal. Si no lo encontráis, no pasa nada. Solo tenéis que ir al mapa de Google Maps que hay a continuación, y arrastrar el puntero hasta donde queráis. Cuando esté en su sitio, se completarán los campos de latitud y longitud.
- Full Address: Es la dirección que aparecerá en la Web. No tiene porqué ser la misma que en «Search Address». A veces Google Maps se equivoca, y no nos pone la misma dirección físicamente que en su mapa. Por eso, esta segunda dirección puede contener todo lo que necesites, a parte de la dirección: teléfono de contacto, email…
- Icon: El icono en forma de puntero. Si no tienes ninguno, puedes encontrar el de ejemplo (marker.png) en la carpeta del plugin. Aunque también tienes muchas opciones gratuitas en la Web de Iconfinder. El icono es obligatorio. Una vez lo hayas subido, no necesitas volver a hacerlo. Solo buscarlo en la biblioteca multimedia y reutilizarlo.
- Map: Es el mapa que hemos creado en el punto 2. Si no lo has creado, no te dará opciones, y no funcionará. Es importante primero tener el mapa creado.
- Order: Por defecto, el orden de los marcadores será según los creemos. Pero si queremos especificar un orden concreto, solo tenemos que indicar, numéricamente, la posición en la que se encuentra este marcador.
Una vez rellenados los campos, podemos darle al botón Publicar. Siempre los podremos modificar/borrar desde Markers -> Markers, donde se nos listan todos los marcadores creados.
4. Integrando el mapa en nuestra página/entrada
Ahora que ya hemos creado el mapa, y algunos marcadores, podemos integrarlos donde más nos guste. El funcionamiento se basa en shortcodes, unos códigos de WordPress que permiten integrar funcionalidades a través del editor de texto.
Para conocer qué shortcode tenemos que introducir, podemos ir al apartado Markers -> Map List.
Veremos una tabla, en la que la primera columna contiene el nombre del mapa que hemos creado. La segunda columna, contiene el código del shortcode que necesitamos para integrar el mapa. Copiamos todo el código, que es de este estilo:
Ahora nos dirigimos a nuestra página o entrada. Cuando la tengamos abierta, vamos al editor central. Y pegamos el shortcode donde queramos. Guardamos los cambios, y ya podemos ver el resultado en la Web.
Por defecto, los marcadores, a parte de mostrarse sobre el mapa, se muestran en forma de lista, debajo del mapa. Se organizan en forma de 4 columnas. En futuras versiones haré que esta opción sea editable.
Nueva funcionalidad
Ahora se puede seleccionar el tipo de mapa mediante el atributo «type». Las opciones son ROADMAP, SATELLITE, HYBRID or TERRAIN. Toda la información sobre los tipos de mapas en la documentación de Google Maps.
5. Gmap Point List como widget
A parte de integrarlo en páginas o entradas, nos puede interesar integrarlo en un sidebar, pero solo en forma de lista, sin mostrar el mapa. Para ello, tenemos otro shortcode.
Para conocer qué shortcode tenemos que introducir, podemos ir al apartado Markers -> Map List.
En la tercera columna, veremos los «Widget text shortcode», que es el código que tenemos que copiar.
Ahora solo tenemos que ir al menú Apariencia -> Widgets, y arrastrar un widget de tipo Texto, al sidebar que queramos, pegando en su contenido el shortcode que hemos copiado. Guardamos, y ya podemos ver el widget funcionando en la Web.
Esta montado con listas descriptivas (<dl>). Si necesitáis personalizarlas, podéis hacerlo desde vuestro style.css.
6. Notas y consideraciones
- El plugin requiere jQuery para funcionar. En la parte del panel de control no hay problema, ya que WordPress lo utiliza. Pero es necesario que también lo incluyas en tu tema. E importante que esté cargado en el HEAD.
- Por ahora solo se permite un mapa en cada página. Si ponéis dos mapas en la misma página/entrada, no funcionará (no se verá el mapa).
- Aunque el plugin esté en inglés, se puede traducir mediante el traductor de cadenas de WPML, por ejemplo.
- Si tenéis alguna duda o problema, podéis escribirme un comentario en esta página o en los foros oficiales de WordPress.
- Dar las gracias por el script Custom Metaboxes and Fields, que hace que este plugin funcione correctamente.
7. Capturas de pantalla
Algunos ejemplos de cómo funciona el plugin.
Un ejemplo real:
Aquí tenéis el resultado del plugin. En este caso, he listado algunos de los sitios emblemáticos de mi ciudad, Palma de Mallorca:
[gmaplist map=»Palma» type=»TERRAIN»]
Iconos diseñados por Icons Land